upReach.org
upReach is a UK-based social mobility charity that helps students maximise their potential and reach their academic goals.
The scope of work involved rebranding and designing visual language, and designing seven sister websites for various upReach products. The mother brand for UpReach is easily extendable via a colour system for easy recognition.
This project took place during Shreshta’s stint at 1stMain.

Rebranding and Logo Concept
The Staircase as a Metaphor:
Not everyone starts on the same rung of the ladder, but students can take steps towards better preparing themselves for their future. The staircase metaphor comes from the idea of stepping up to success for higher education, as well as for the workplace. Given the programme of work delivered by upReach, this concept became a central tenet of the logo design.
The upReach brand
The family of logos draws from the steps a student will take on their journey to a successful career, capturing upReach’s role to support students from lower socioeconomic backgrounds. An updated colour palette allows the staircase design to be used across upReach’s extended system.
The colour palette was expanded to add a variety of bright and youthful colours. The palette was redirected towards some digital-friendly choices and customised to suit every different product of the upReach brand.
Nunito Sans was chosen as the brand font for its versatility and well-roundedness.




OVERVIEW OF THE WEBSITE DESIGN PROCESS
Working through the goals upReach wanted to achieve and evaluating who they needed to reach was a key factor is structuring the information architecture.
Left: Snapshot of the new structure and navigation.
Below: On the UI front, we started by setting up the components and type styles that would be used across the digital footprint of the brand.
Problem Statement
When people think about NGOs, they usually think about long lines, endless forms, and dealing with inefficient bureaucracy. This is not what users should expect from the upReach website.
User Experience Goals
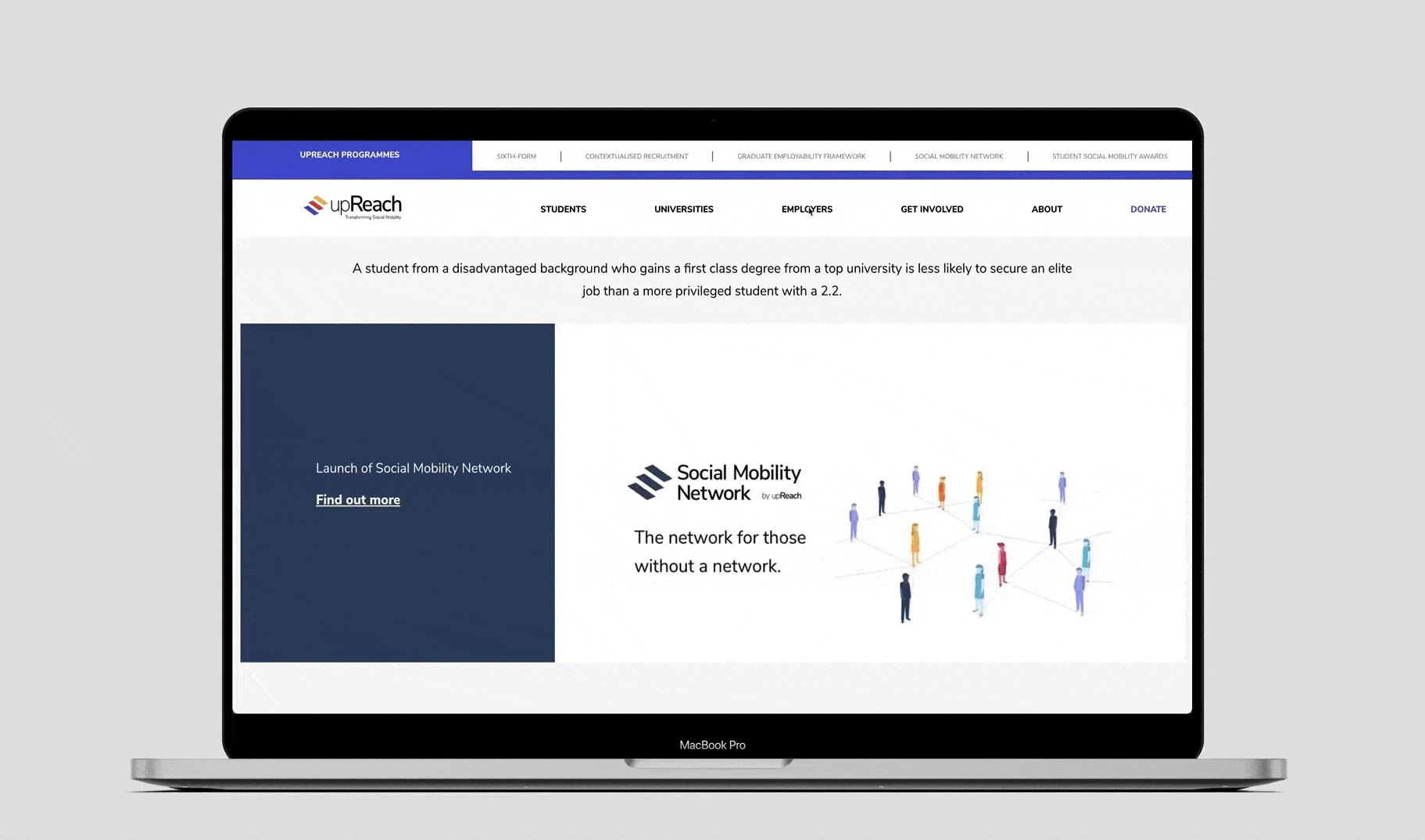
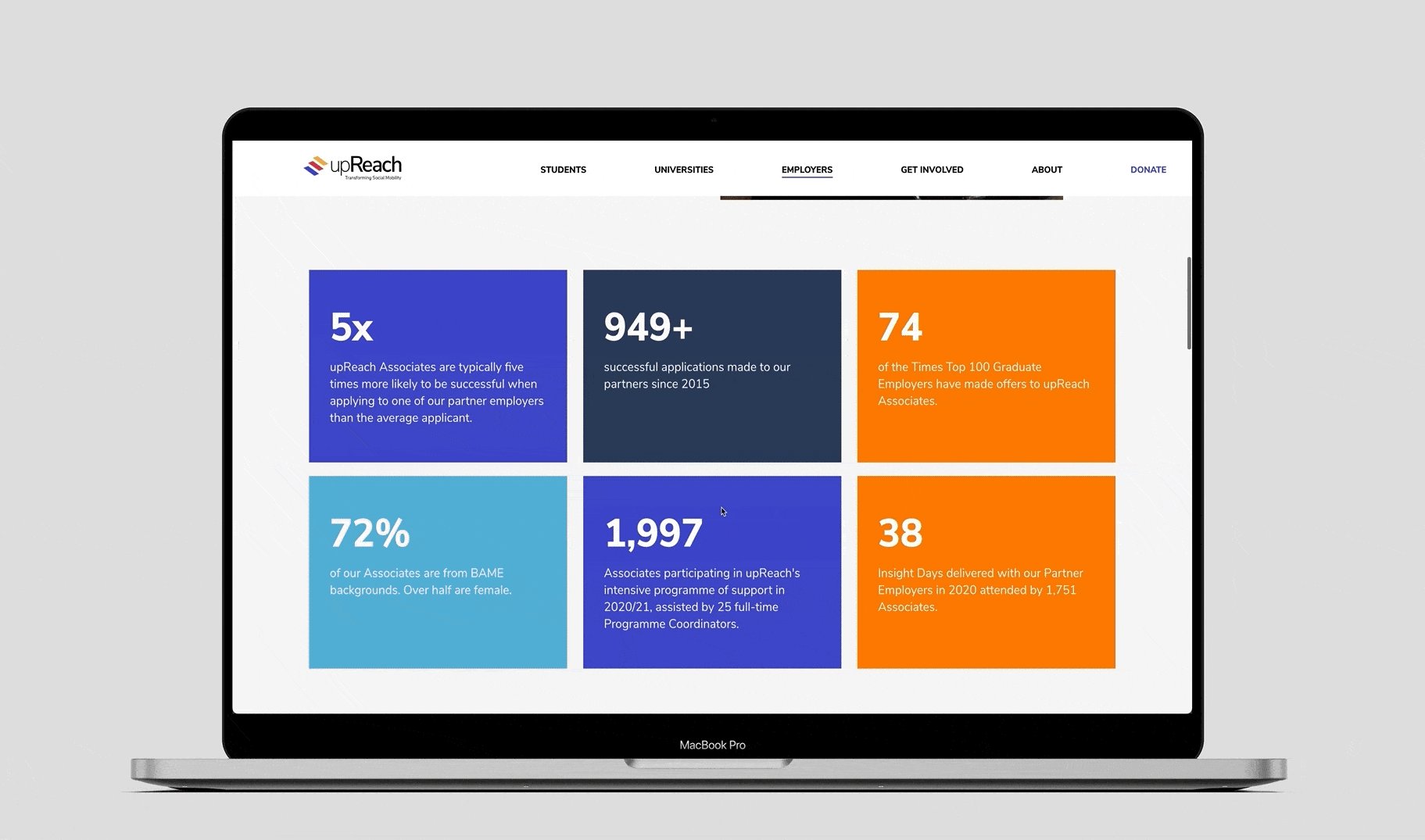
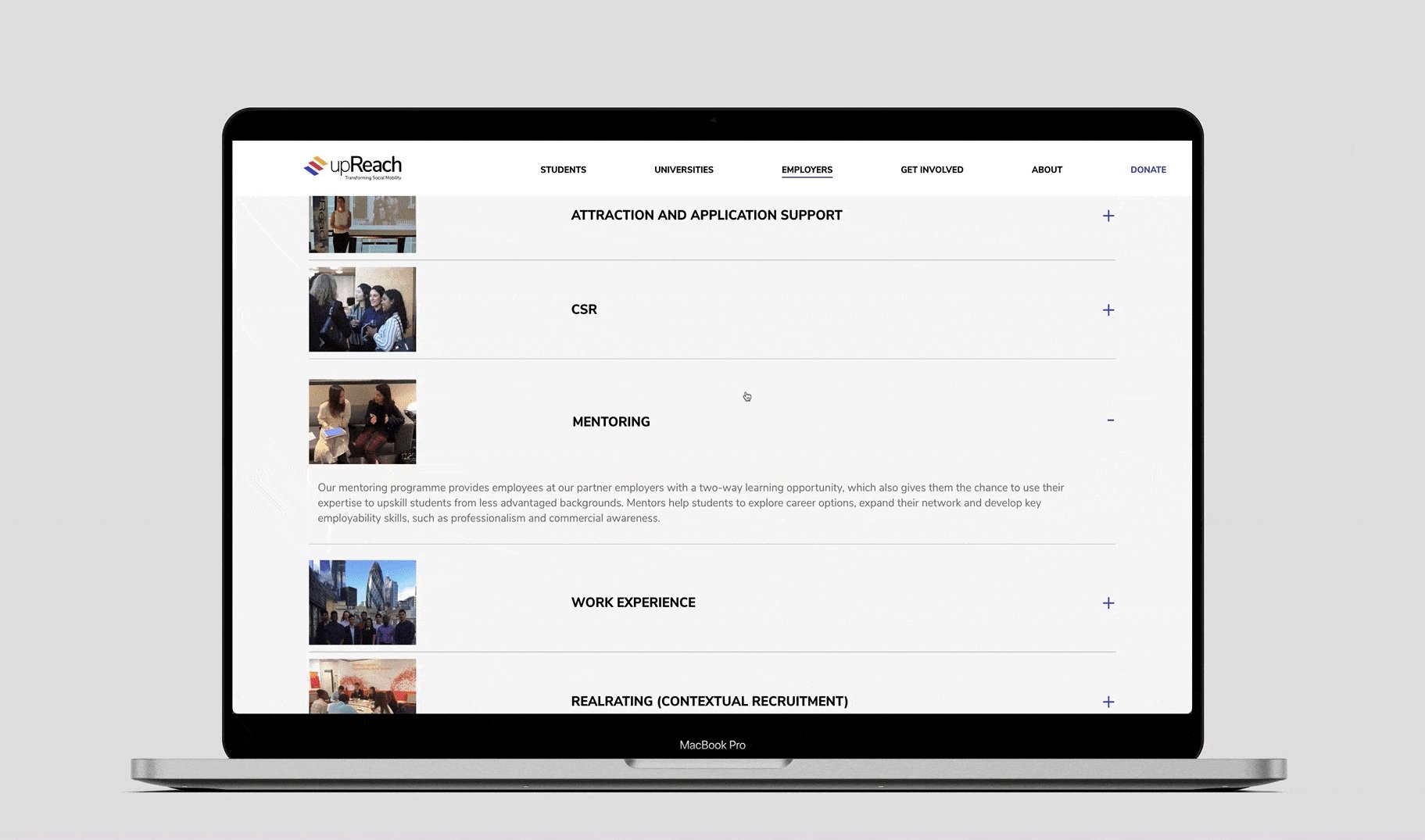
The goal of the website is to provide both a valuable and invaluable service: an opportunity for professional development. We wanted to support this service with a clean layout, captivating images, and engaging features.

We reverse-engineered the content to align with the updated page structure at the wireframe stage.
Responsive Design
Glancability was a key goal due to the website being so information-rich. This proved to be a particular challenge on the mobile site due to the dearth of real estate on such a small screen. We highlighted the nested navigation as a fullscreen dropdown menu that appears on every upReach website which sits opposite the regular hamburger menu.
Inclusive Design
We aimed to make it clear that everyone is welcome at upReach. Students, parents, universities, scholarships, professors, and employers all contribute to the overall success of this organisation. We tried to use diverse imagery and create a neutral, timeless solution. A modern website that is not trendy and can stand the test of time.
User-friendliness and accessibility
Our aim was to reach people of all backgrounds and abilities. We ran an accessibility check in an attempt to cover disability, age, culture, economic situation, education, gender, geographic location, language, and race.
Micro-interactions and scrolling animations concluded the final stage of design. Our goal was to make the website useful, intuitive, empathetic, and meet standards in usability.